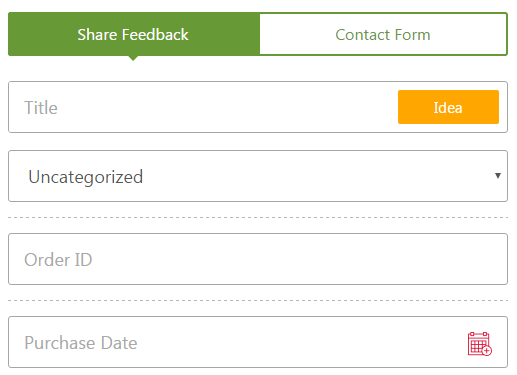
Every company has it's own workflow and use case in organizing support center and gathering feedback in community, so contact form and feedback form can't be standard for everyone.

Custom fields will bring additional fields to the forms if you have your own specific use case to gather more information from users when they submit feedback or ask for support.
All object properties and custom additional fields are managed in Administration » Custom Fields.
Custom/Additional Fields & CRM
Depending on your type of business you can add several additional fields. For example:
- For eCommerce - you can take order number or order date;
- For web development company - it can be product options, product version or package.
Additional fields could be used in Knowledge Base, Topics, Tickets where custom fields can be of different types, like select, input, date, checkbox.
There is the option to log extra information in user profiles if you plan to get the maximum of your CRM system within OnsiteSupport.

There are cases when you need to show specific fields internally only to support agents. Just make them private on the management page. If the field is required to be entered by the user on form submission, mark it as required.
If you lack grouping options in topics, knowledge base or tickets, the custom field would provide you with such an option. To get all objects with a specific custom field, go to the Reports section and built a custom report.
Registration Form Fields
If you want to use additional fields on the registration form, while adding new fields to users, make sure to mark this field to be used in the registration form.
Default Value in Contact/Feedback Form
Specific fields in your contact/feedback form could be filled out with the default value.
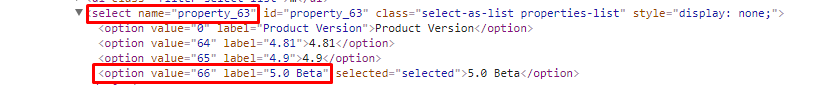
For example, you need to set a default parameter "5.0" in the custom field "Product Version" of your contact form every time the user leaves a request in your community. So you would have to build the following URL to create a new ticket:
https://yourcommunity.com/ticket/add?property_63=66, where:
property_63 is the name attribute of the input element in the HTML page;
66 is the value attribute of the option element in the select.

To find out the name and value attribute of the element, use the Inspector tool in your browser.
Object Properties
In comparison to custom fields that define additional requested information on user submission forms, object widgets and properties bring customization to object detailed page.

In order to manage objects' properties, you would have to switch on/off specific widgets that are located on the object page. This would be useful when you want to show only relevant to your use case information.
Hints in Customization
There are some tricks in order to make your community more unique:
- If you use announcements as blog posts, just remove all widgets on the article page, so that article would be centered in the middle. This way, you would get a blog like interface;
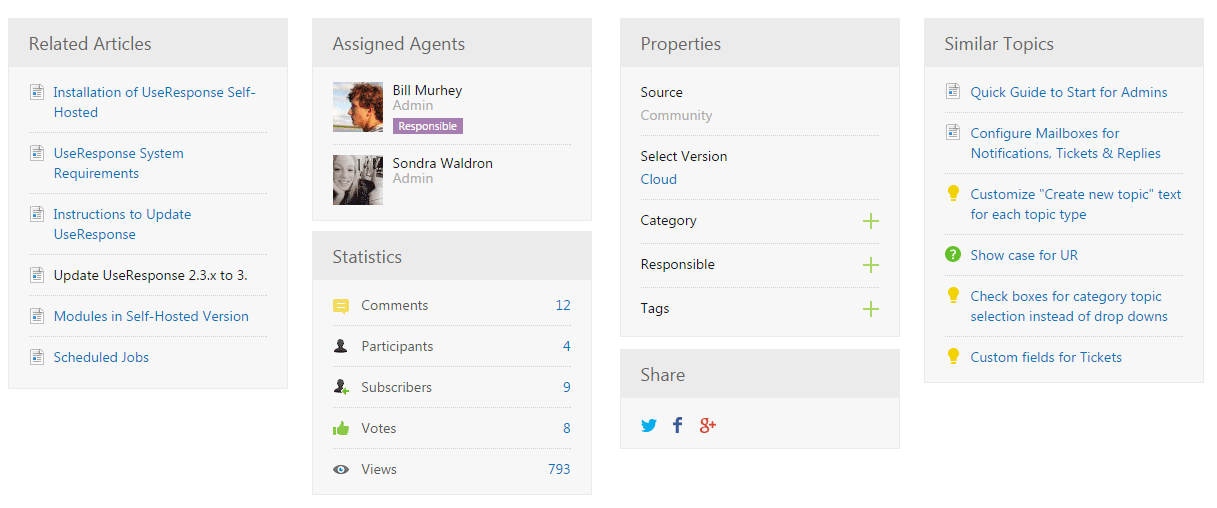
- If you use assignments in the system, you can switch on - Assigned Agents widget that would show you who participates in the topic discussion and what agent is responsible for it;
- Right from the "Properties" widget you can manage Date field, Responsible, Tags, Category;
- All custom fields are displayed in the "Properties" widget, where you can click any value and get a quick report of objects on this value;
- If you want only support agents to see widget - just make it private;
- To make one widget or custom field above another one, just change the order of the field or widget;
- The custom date field has one specifics - it has an extra reminder option. If you set a reminder in the custom field, then it would serve as a reminder on ticket or idea, and responsible for this idea would receive a notification on set day/time. Especially useful it would be to use as "Due On" in objects.