OnsiteSupport allows transferring user's data to the widget once your client is logged in.
You can pass important visitor information from your site (names, emails, addresses, etc.) to create a context while managing users requests. If your support operator has a set of information on a specific customer, each query can be handled faster and more efficiently.
To add the ability to authenticate users in our widget, please perform the following instructions:
- On your server-side, you need to generate dynamically SHA256 hash of the string that includes only the user's email and security token. You can put any static token (not null) without generating it and it will work only for user accounts. Example: security-tokenemail@domain.com
To get a security token, please enable Single Sign-On in Administration » Applications, click Settings, select the OneLogin method and grab Security Key from Integration Details. If you don't want to use Single Sign-On login, please disable the application.
Make sure you can pass generated hash and user's details on every page of your site where you embed the widget. - Please paste the following script on every page of your website where the widget code is located. This script should deliver the hash of the user's email and security key along with any user's data you want to send to the OnsiteSupport instance.
<script type="text/javascript"> window.onload = function () { UR.userConfig({ token: 'ee175a021d3649359651b94622348515958ed17a54ef9d93625397cc5e68a966', userEmail: 'testchat@test.com', userName: 'Brian C.', properties: { property_170: 'https://OnsiteSupport.com', property_172: '188' } }); }; </script>
where:
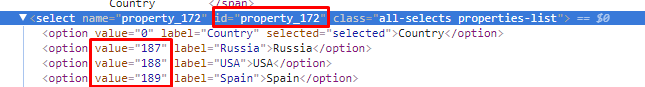
property_172 is the user's field id that can be taken from Administration » Custom Fields » Users.
188 is the value of a custom field.

To find out the value of a custom field, please use the Inspector tool in your browser.
When you finish the setup, you will be able to recognize your customers, grab their data from your database and show that information in OnsiteSupport.
Clear User Session
You can clear user sessions every time your client or potential customer closes the page in the browser or logs out of the application where the OnsiteSupport chat widget is located.
You need to call the JavaScript function UR.clearChatStorage() on required events to clear user session in chat.