As Onsite helps you better manage all your customer queries in one place, this guide would help you set up Onsite Support Icon as well as the Live Chat Widget for your Shopify website, so your customers can reach out to you.
To begin with, we will copy the Live Chat Code from Onsite Support so the Support Widget will appear within your website. This can be linked with numerous websites.
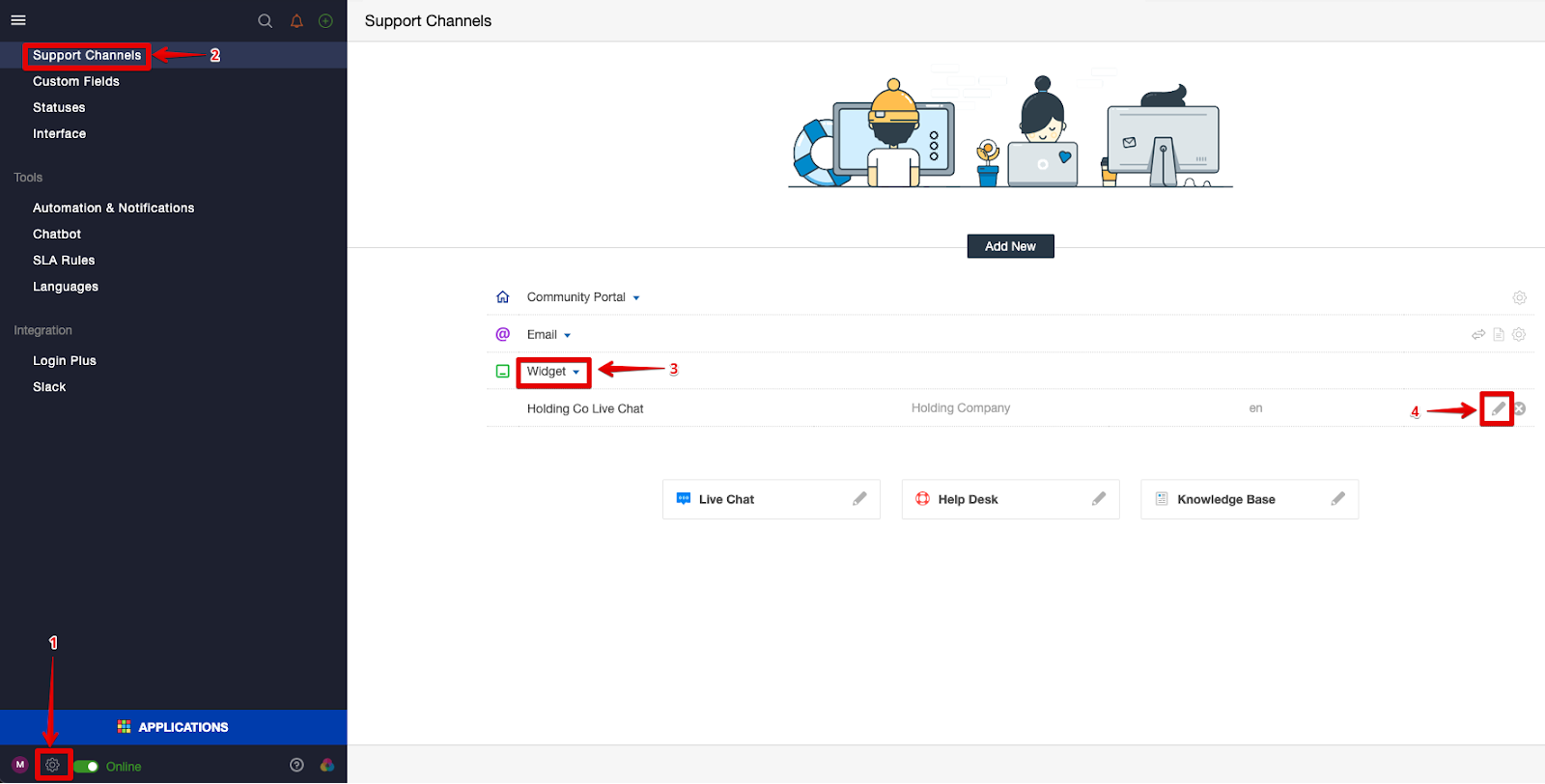
Please follow the steps below within Onsite to copy the code:
- Click on Administration (Setting Gear Icon)
- Click on Support Channels
- Click on Widget
- Click on the Pencil Icon for the Live Chat within Widget
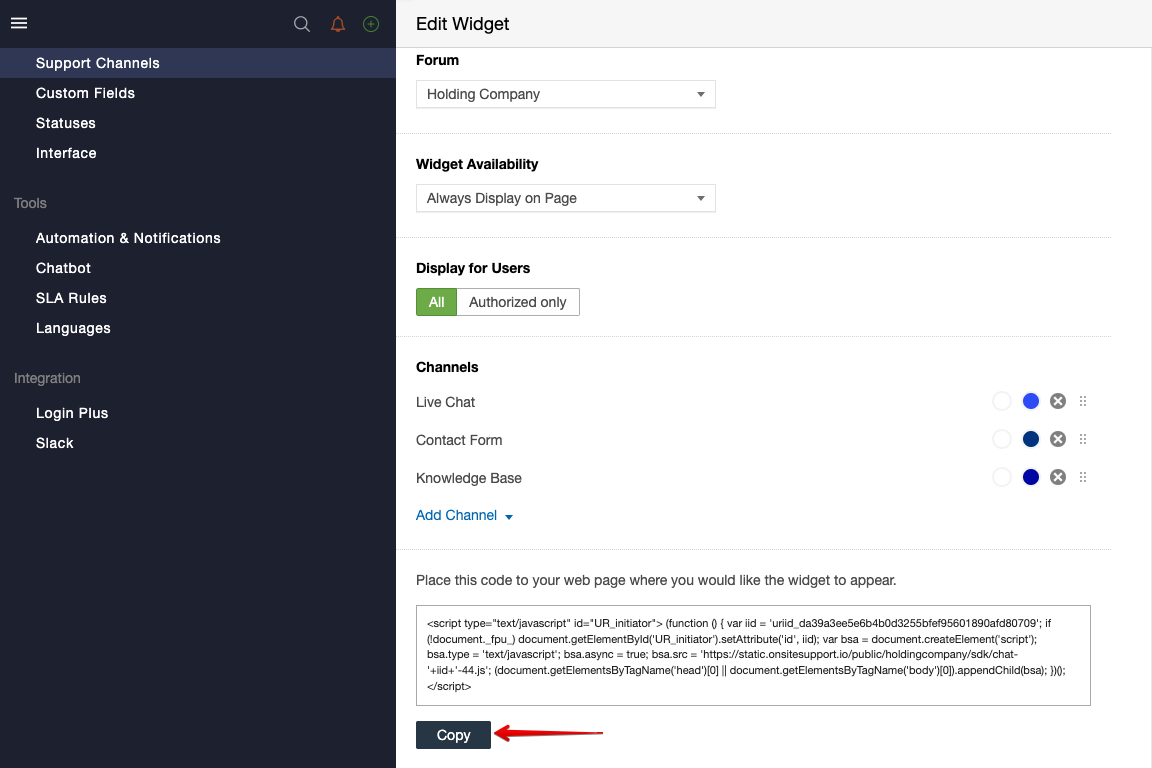
You’ll arrive at the Edit Widget page. Please click on Copy from the first code that’s available.
Once the live chat code has been copied, please Log In to your Shopify Account and follow the steps below:
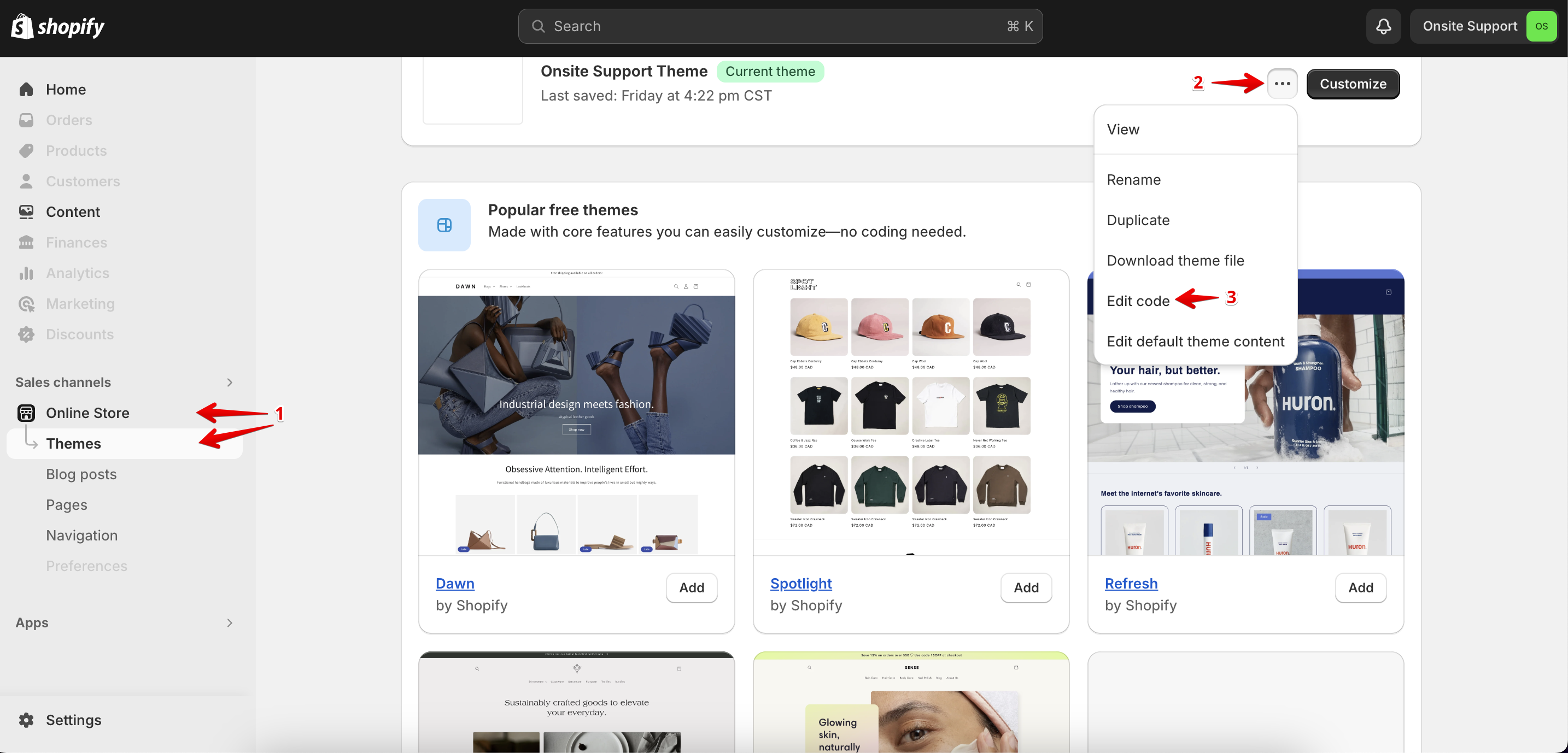
- From your Shopify Admin, go to Online Store > Themes
- Click on the ... next to your theme.
- Click on Edit code.

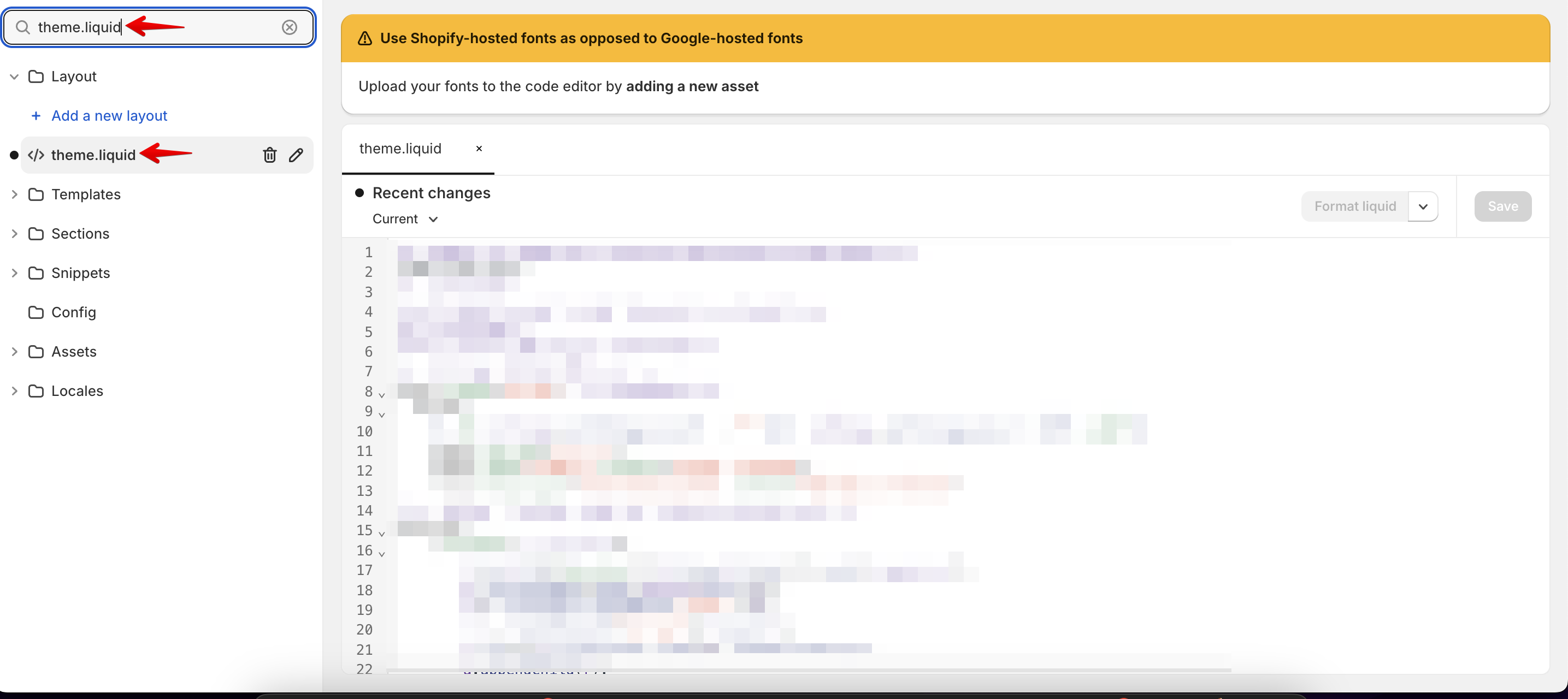
Find or Search for
theme.liquid(See Editing theme code)

Here please find “</body>” section and follow the steps below:
-
Add your Javascript code, just above “</body>” section, in this example I added the following in order to show you how it works.
<script>
Paste your Javascript Here
</script> -
Save and Refresh.
This would enable you to receive all Support queries from Shopify within your Onsite Support Helpdesk.
If you have any questions at all, please feel free to reach out to us by sending an email at support@onsitesupport.io.