This article teaches you how to customize your Live Chat Avatar within Onsite and allows you to set up your company logo or a custom image for Live Chats. You need to have an Admin permissions within Onsite to proceed with these changes.
To change the Live Chat avatar for all of your Support Channels, please follow these steps:
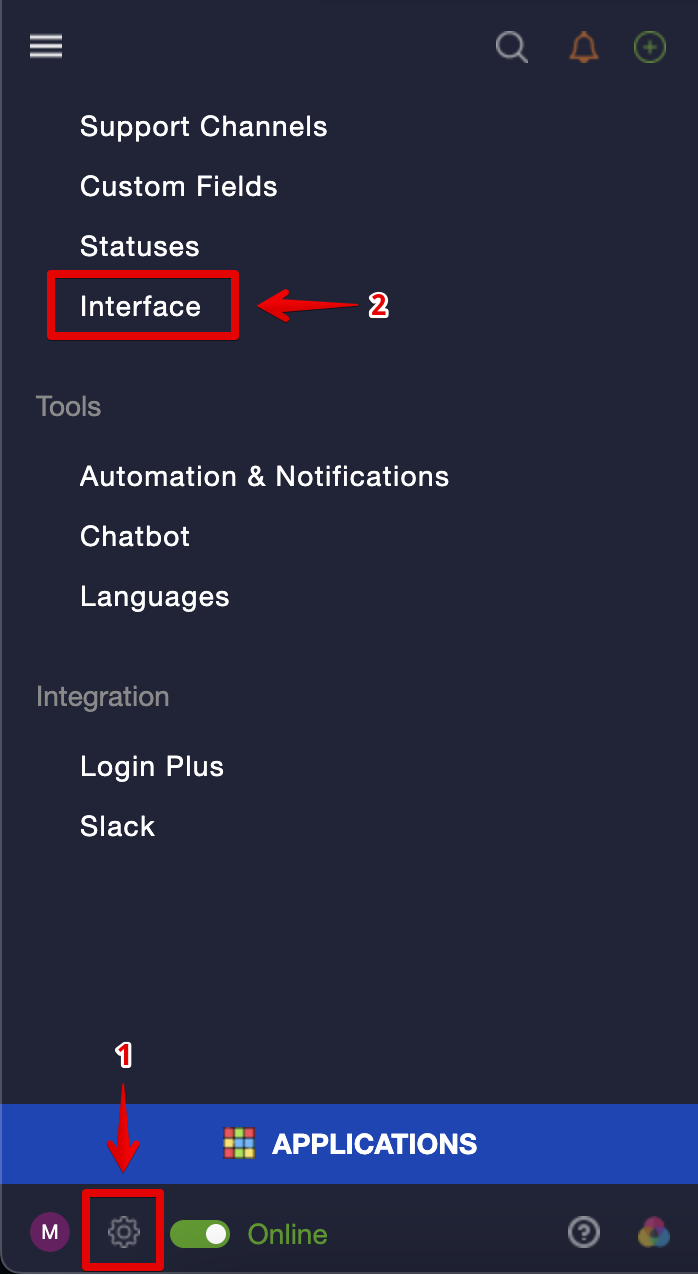
- Click on Administration (Setting Gear Icon) > Interfaces
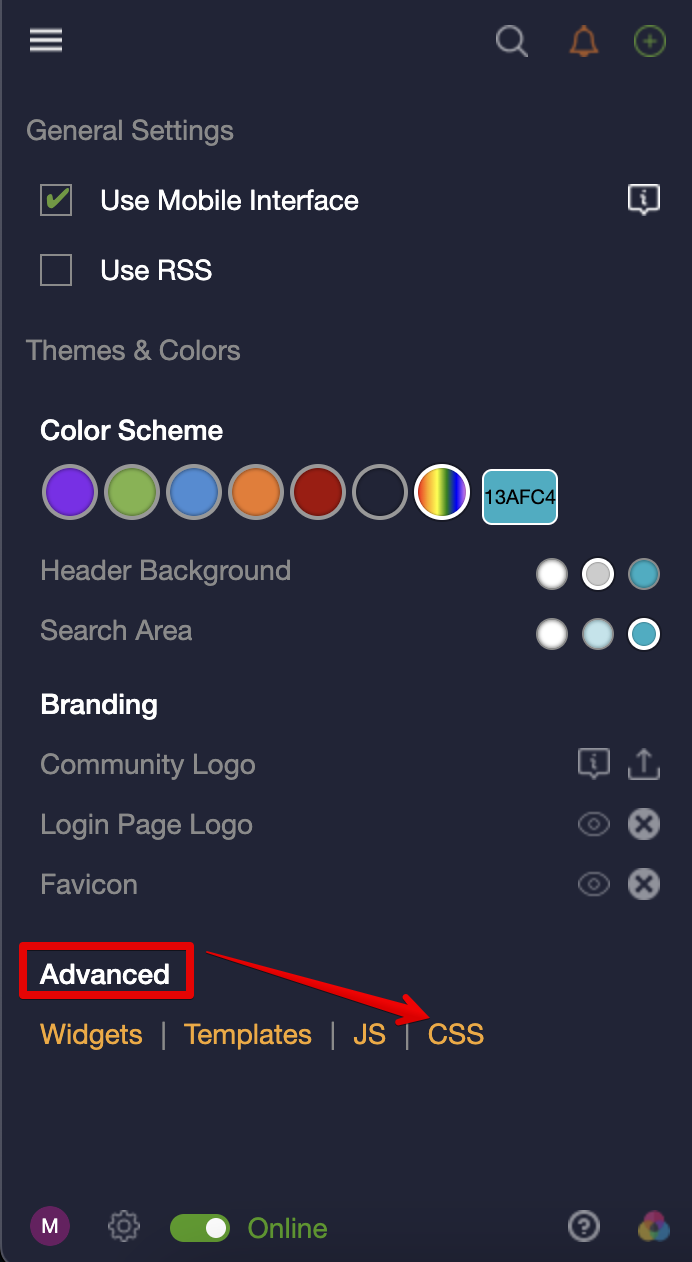
- A new window would appear. Please click on Advanced > CSS
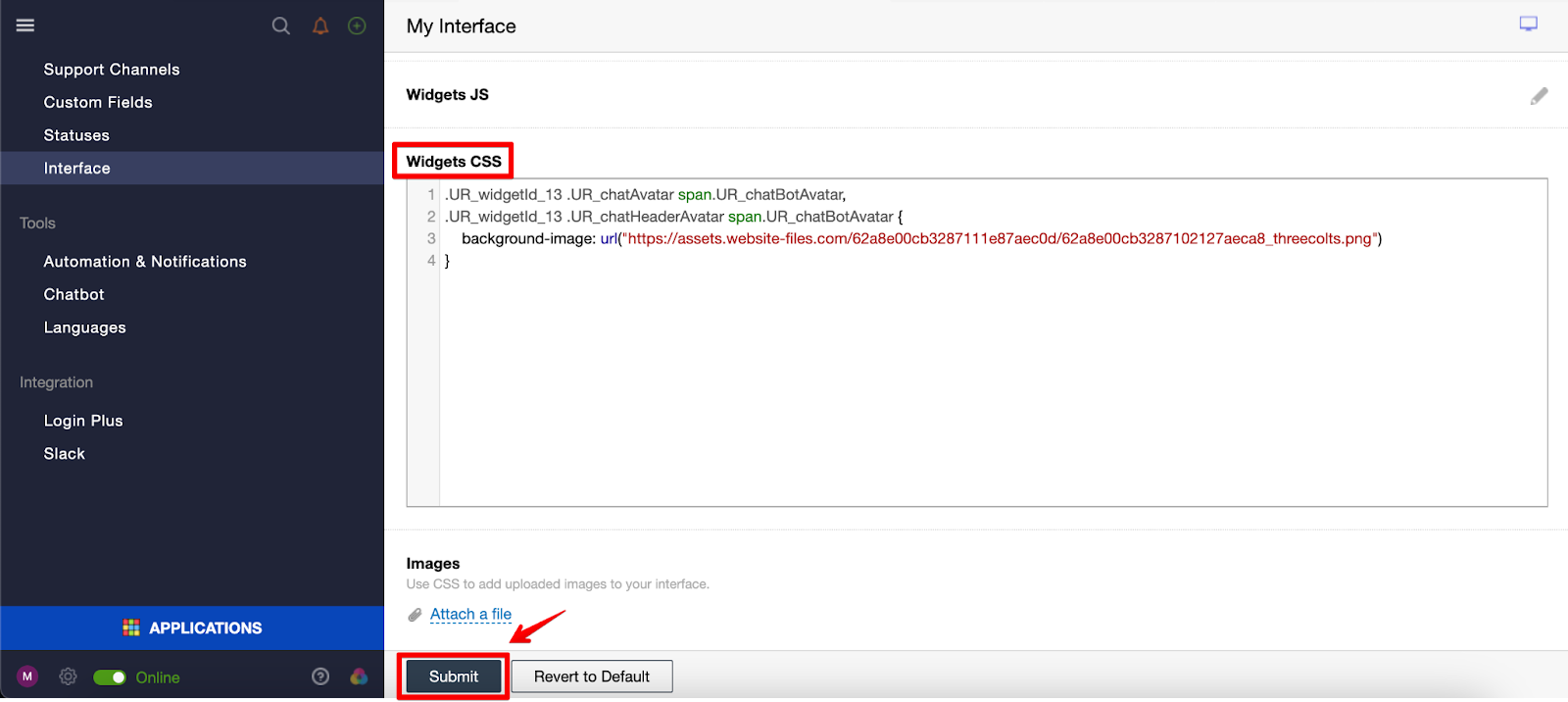
- Scroll towards “Widget CSS” and click on the “Pencil Icon” to edit
- Copy the belowscript and paste it within the Widget CSS field. .UR_widgetId_280 .UR_chatAvatar span.UR_chatBotAvatar,
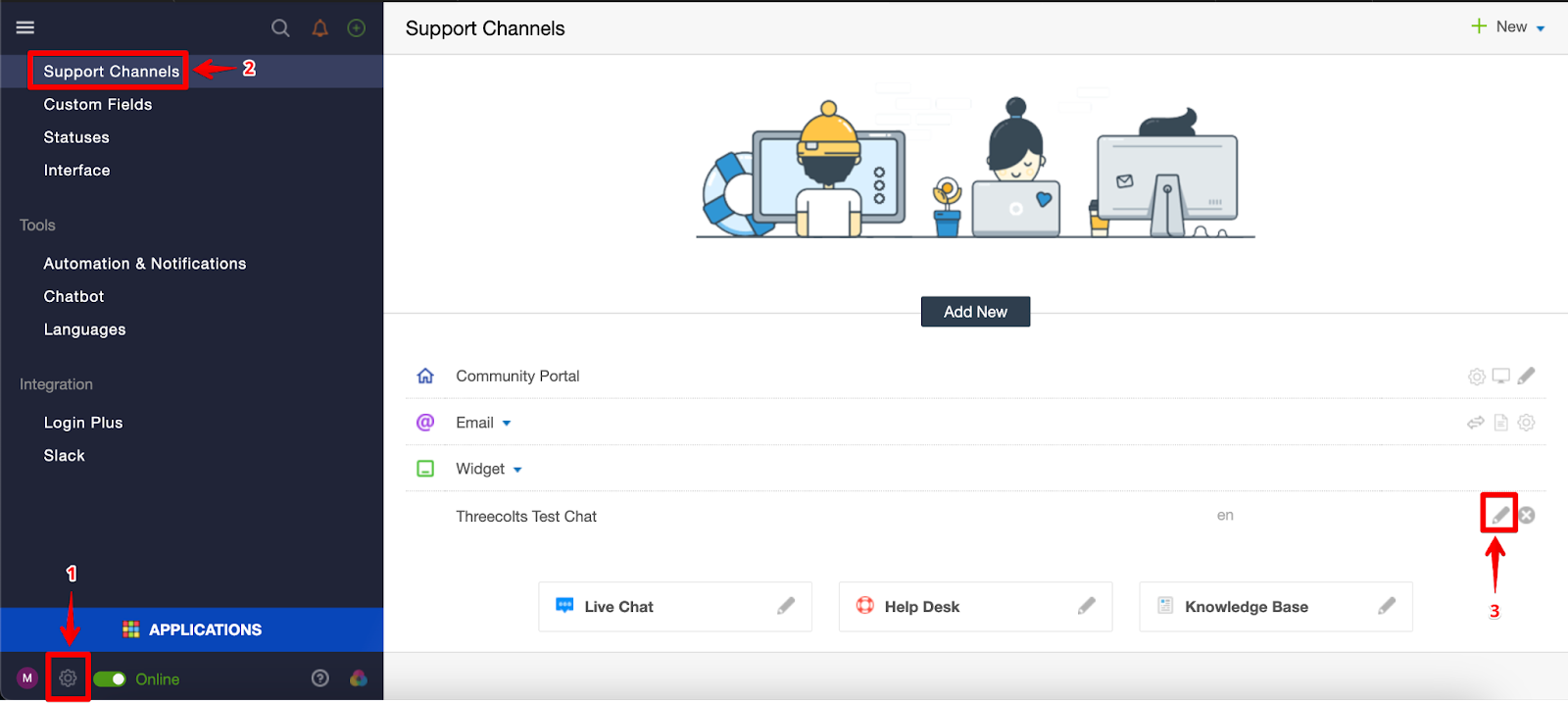
- Click on Administration (Setting Gear Icon) > Support Channels
- Click on Widgets > Pencil Icon
.UR_widgetId_280 .UR_chatHeaderAvatar span.UR_chatBotAvatar {
background-image: url("Insert URL link here")
}
Note: Within the above script, only the “widgetId” and the “URL link” will differ and the remaining script will remain unchanged.
How to Identify "Widget ID" for Avatar?
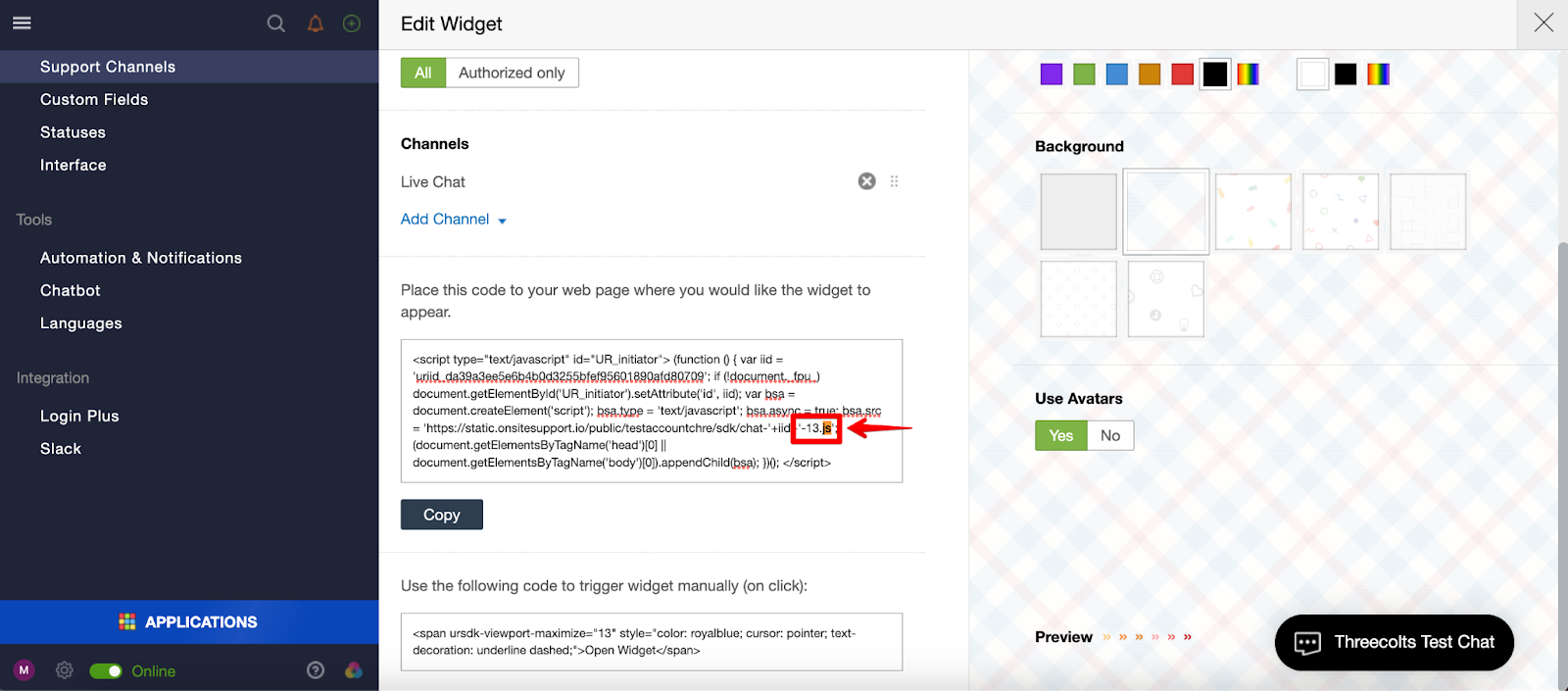
The WidgetId represents a unique number assigned to your Support Channel > Widget for live chat.The unique Widget ID’s that can be accessed via the following steps:

Copy the number before .js as that’s your Widget ID. As shown via the screenshot below, the Widget ID for this account is 13

The above shared script should look like this:

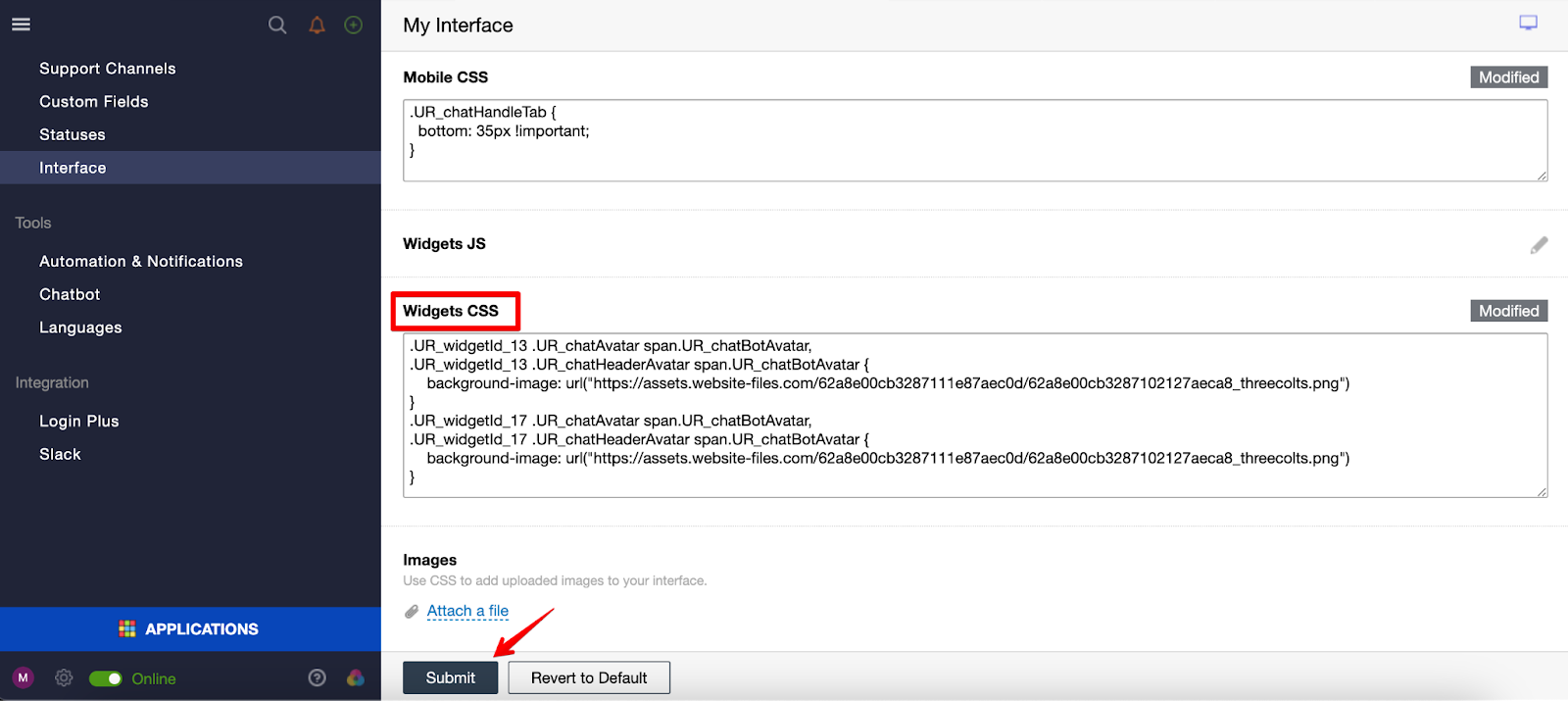
In-case of Multiple Live Chat Widget:
If you’ve set up two Live Chat Widgets, you will have two unique Widget ID’s. Each Live Chat Widget will have its own unique Widget ID and while they will be accessed via the same steps as above, the script for the second one will be pasted on a new line as shown below:

If you have any questions at all, please feel free to reach out to us by sending an email at support@onsitesupport.io.